This is the official course website for this class; Bridges will not be used. Assignments, updates, tutorials, etc., will be disseminated through this website. Your first design project can be found here.
Throughout the course of the semester we will be focusing on the aesthetic components of designing visual prototypes as well as the technical components of building web pages with HTML & CSS.
Throughout the semester, we will focus on both the aesthetic components of designing visual prototypes and the technical aspects of building web pages using HTML and CSS.
You may ask, ‘What about Wix? Squarespace? Doesn’t everyone use WordPress?’ The answer is yes, yes, and yes. Although it’s rare nowadays to find websites built solely with static HTML pages, having hands-on experience with HTML offers invaluable insights. This practice reveals what is occurring beneath the surface when you use a Content Management System (CMS) with a Graphical User Interface (GUI) to publish content.
To that end, you will be authoring HTML and creating websites in the old-fashioned way: by hand-coding.
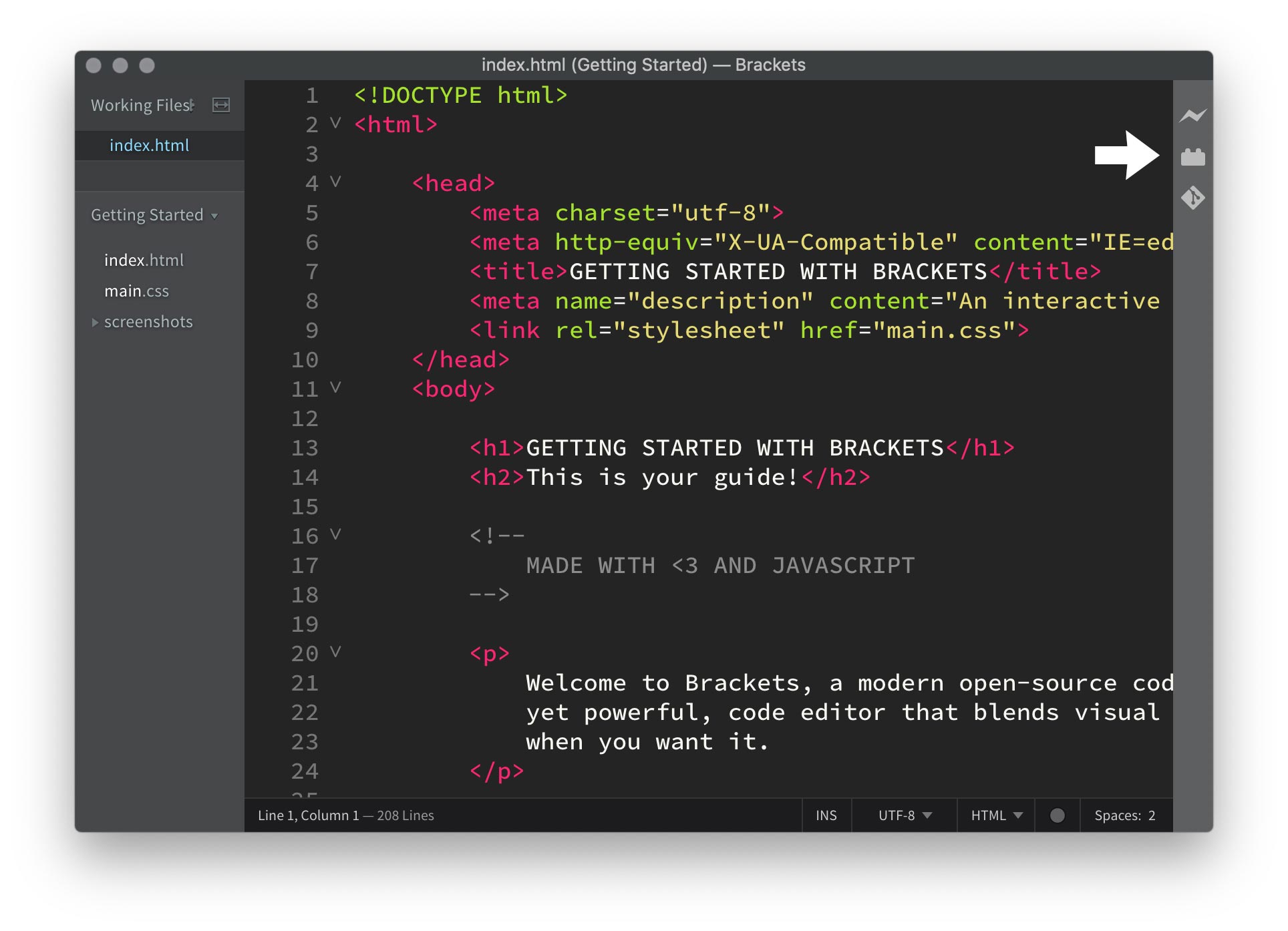
To get things started you’re going to need a text editor, a specialized program for writing computer code. While there are many excellent text editors available, for this course, we will utilize Brackets. This free and open-source text editor is designed by Adobe.
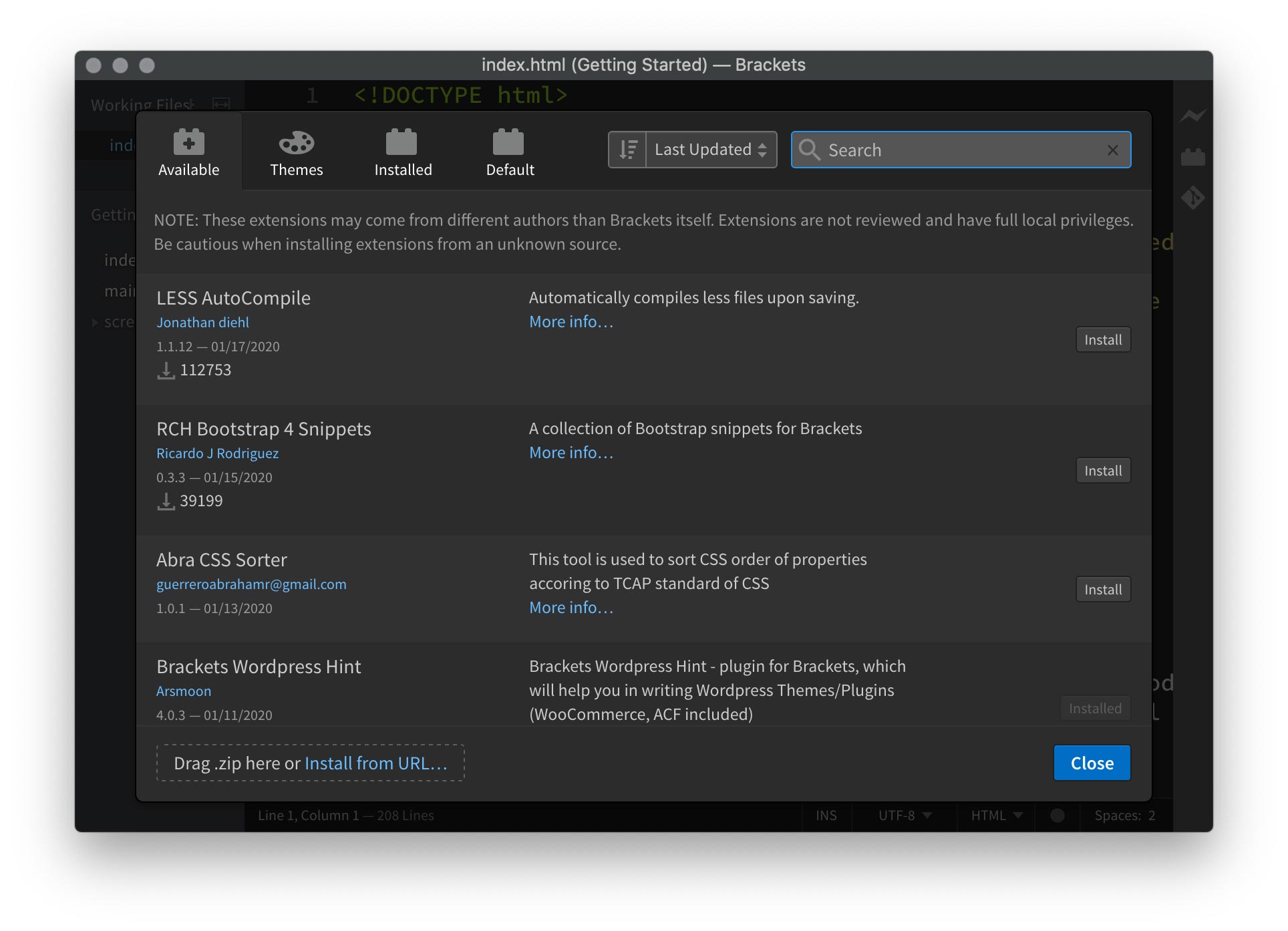
After downloading and installing Brackets, you’ll want to install a few plugins. To do this, click on the icon that resembles a Lego piece.

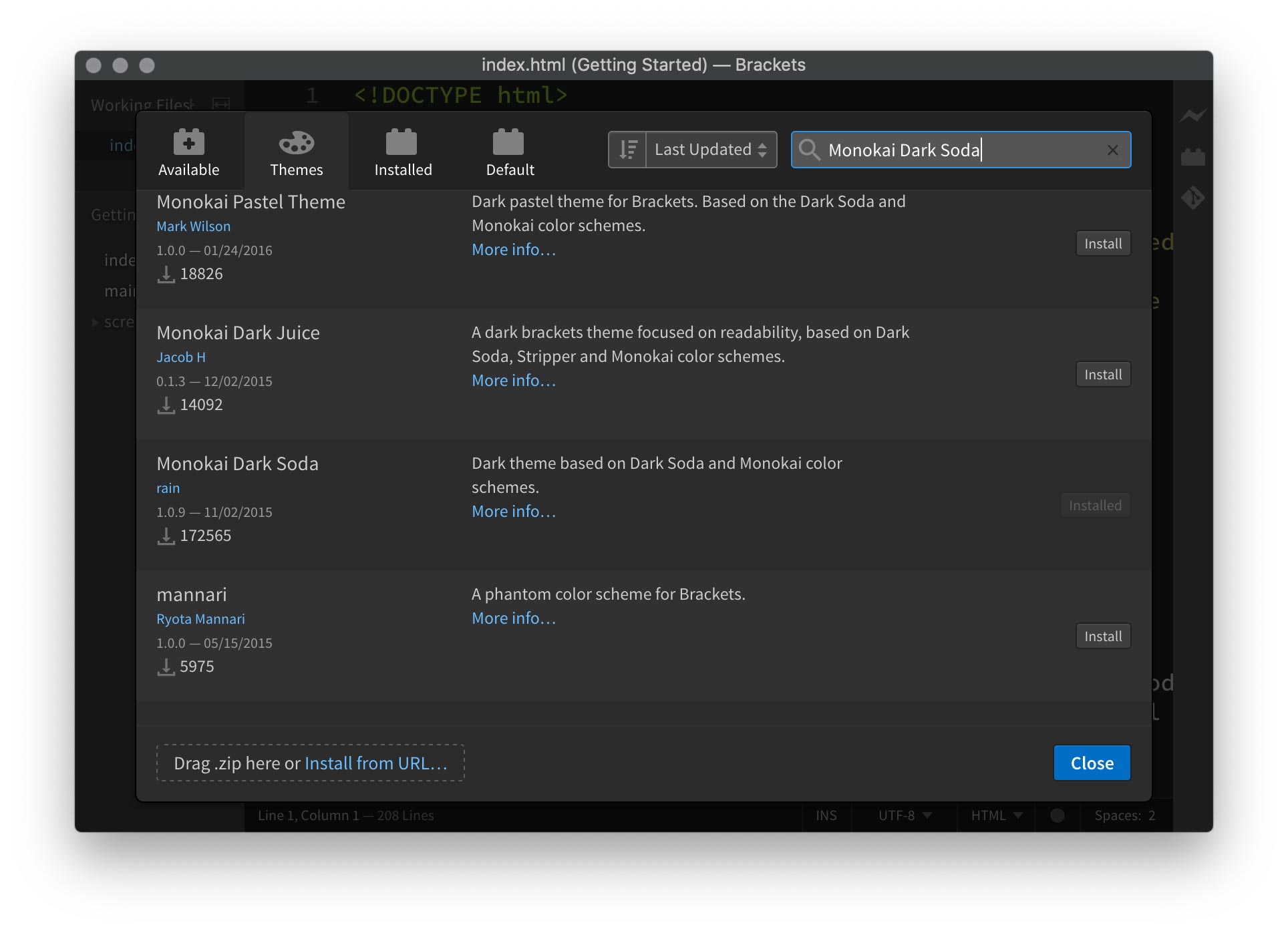
Search for Emmet, w3c validation, Brackets New Html5 document, and then add the theme Monokai Dark Soda.

Once you have installed Emmet & the w3c Validator go to the Themes tab and search for Monokai Dark Soda. Once its installed you can activate it in the View>Themes… drop down.

You are now set up and ready to write some code ??
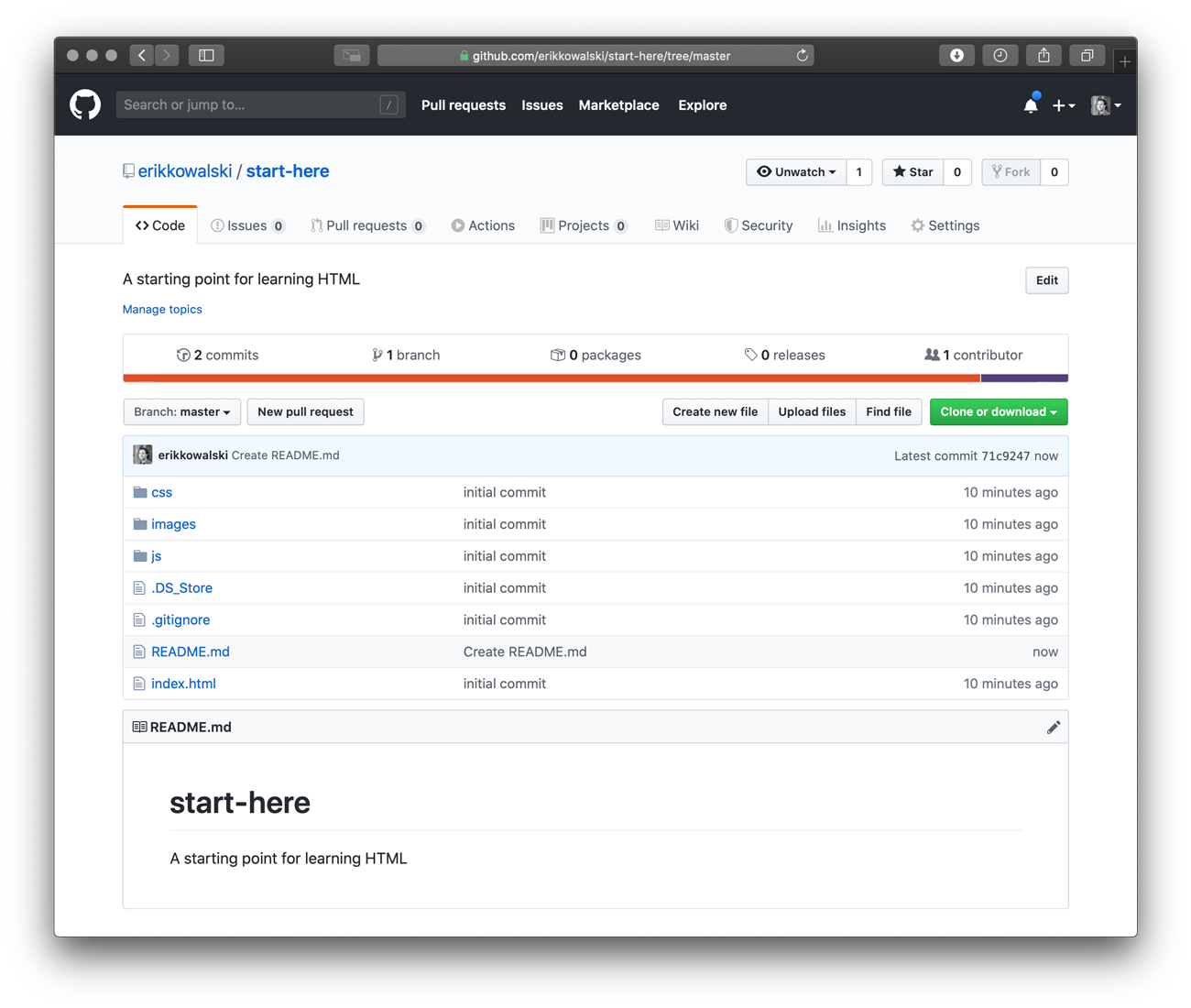
Next Download this HTML starter template, that I’ve posted to git hub. We will use these exercise files as a starting point in class. Once you have downloaded them, go to your user director on your computer, and create a new folder called “Sites” place the exercise files inside of there.


Hi
Excited to learn more!
Hello!
Comment
hello
test comment!
comment
Hey
Hello